Goal
To create a website that acts as a personal portfolio and resume.
Tools
HTML, CSS, JavaScript, Adobe Spark, Figma
The Initial Website
I initially created this website, from scratch, as a first year student at
a hackathon hosted by my university's Women in Technology club. While this was
a great intro to HTML and CSS, the site itself (both the code and the design)
really wasn't the greatest.


Discovering UX/UI Design
When I was interning as a Web Developer, because of my experience with Photoshop,
Illustrator, and After Effects (and due to the nature of start-ups), I was
offered the opportunity to work with the Product Team to create mock-ups
and demos of our web app to show to potential clients. This was essentially
how I discovered UI Design! As this work peaked my interest, I figured
fixing up my website would be a good opportunity to explore the field further.
So I decided to try and add some dimension and more complex elements to
my site, expressed via a mock-up made with Adobe Spark:

Human Computer Interaction
While I never really translated the previous design to code, I still wanted to
improve my website. In 2019, I took a Human Computer Interaction course
and was able to learn more about the design and development process, from
ideation and sketching to prototypes and coding. I therefore wanted to take
advantage of this new knowledge and use that process to make changes to
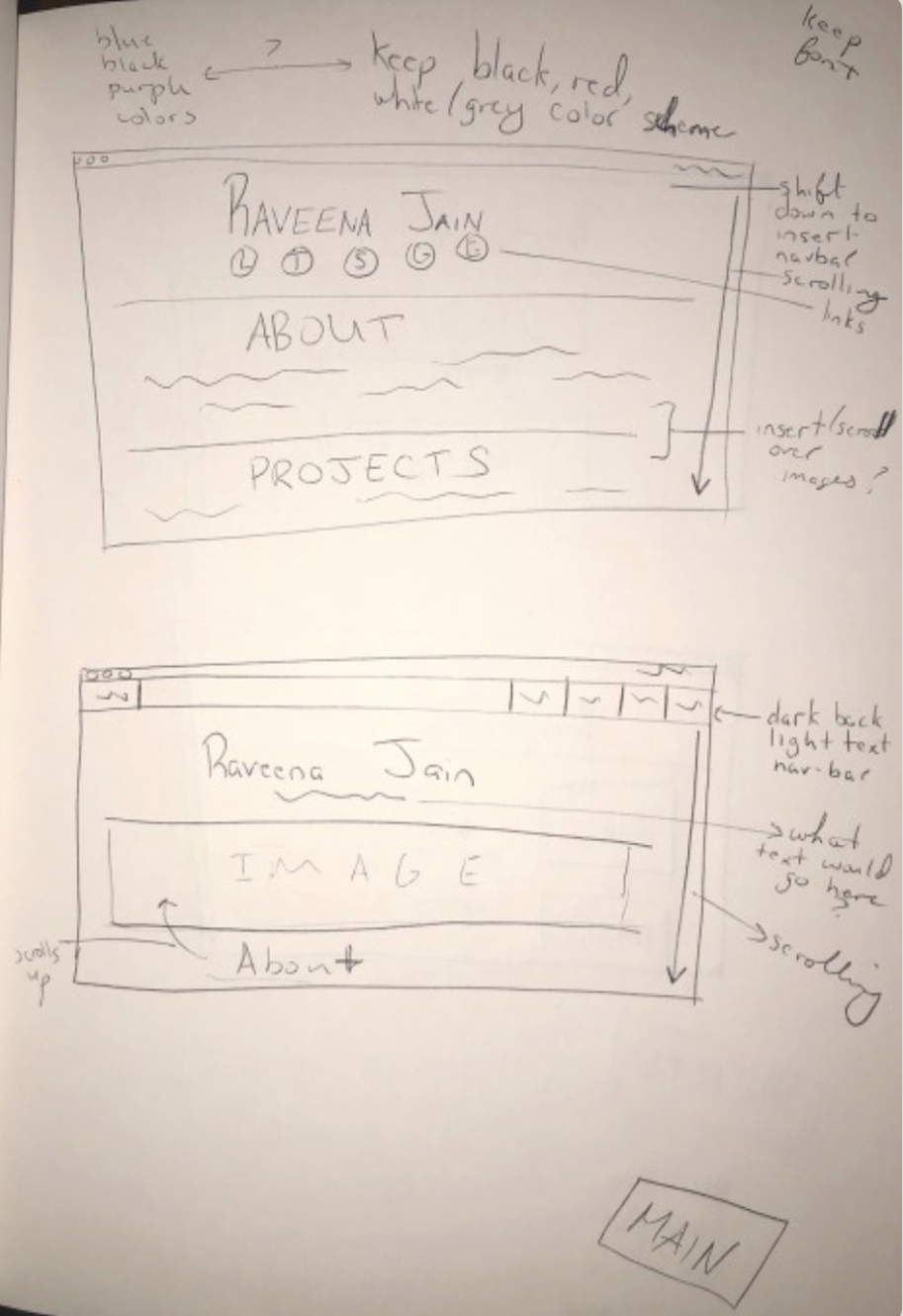
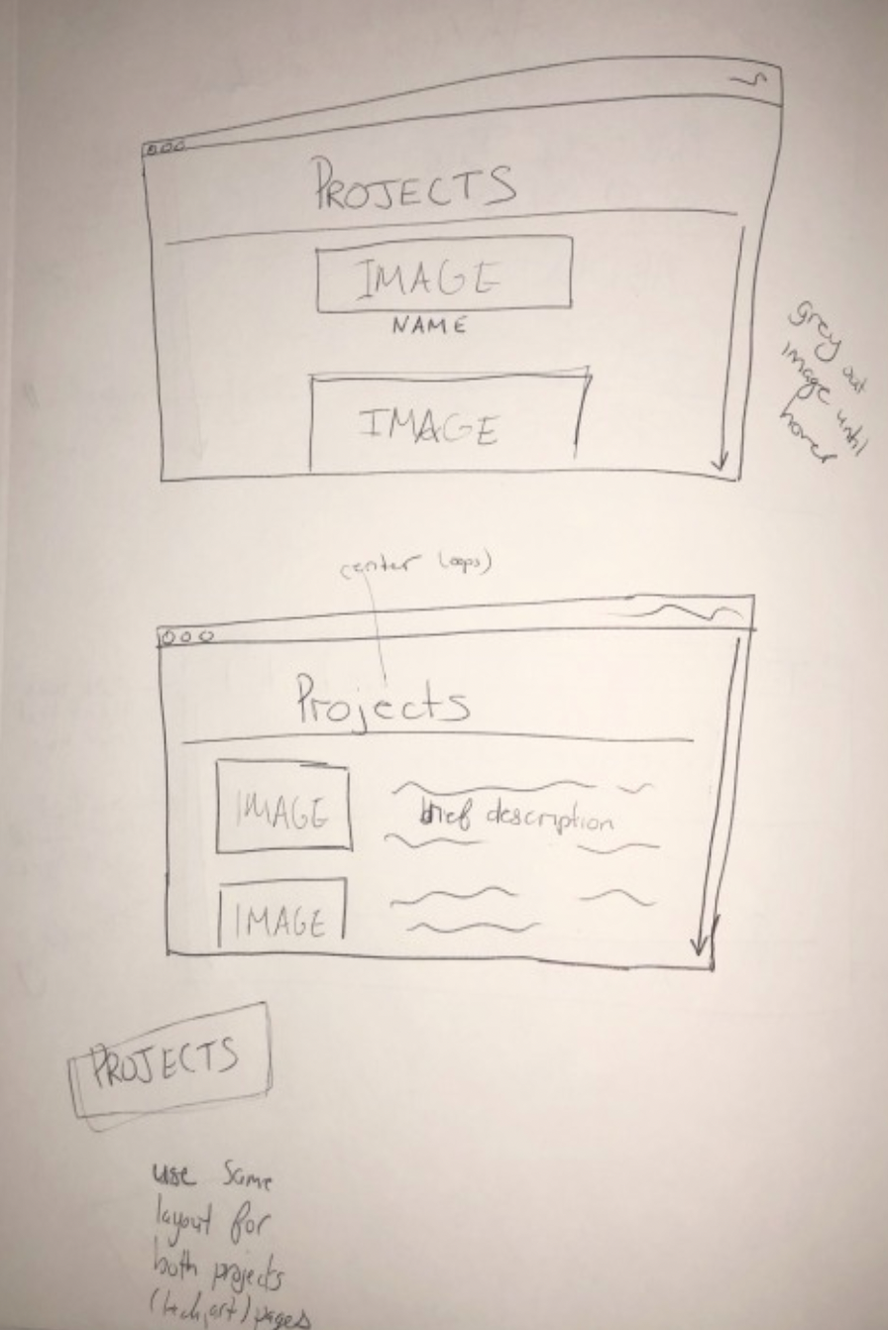
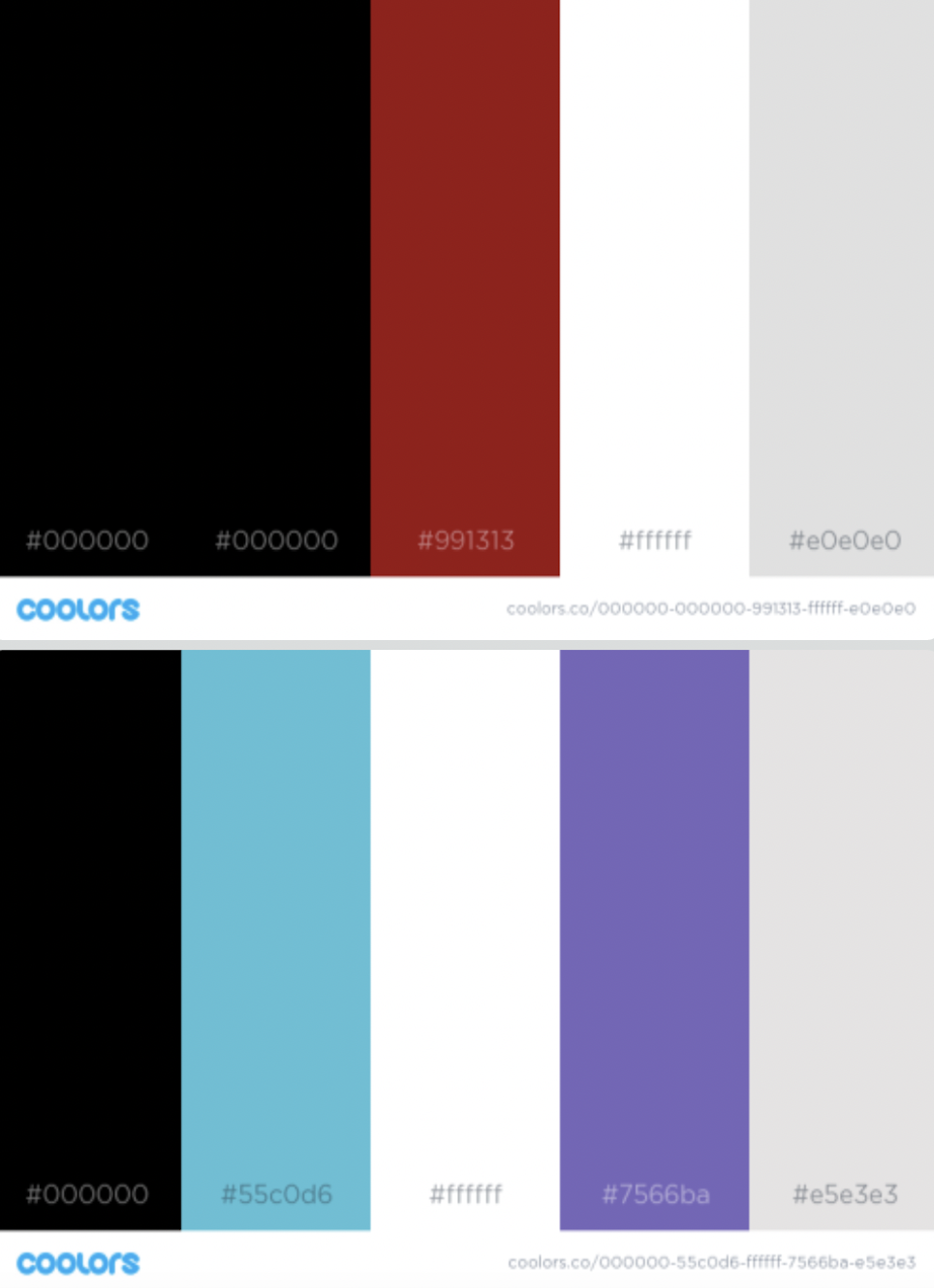
my site. So I made sketches, explored some color schemes, and made
a high-fidelity prototype with Figma. My goal was to both work on
my design and coding skills by balancing a clean look with some more slightly
complex elements.



Today's Design
I made some changes when transferring the previous ideas to code, but working
off of an existing design was definitely helpful when building this website.
And while I've made some tweaks since then, for now, this was the process
that got me to the website I have today!